A website speed test is a common practice of bloggers and website owners. Every website owner and blogger wants to get a 100% score on google page speed insights.
Our goal is to increase a google page speed of a WordPress website. First, we will perform a website speed test of a WordPress site without any speed optimization.
We will note down the performance score and page loading speed. Later we will do website speed optimization, and then we will compare the score and loading speed to see the improvement.
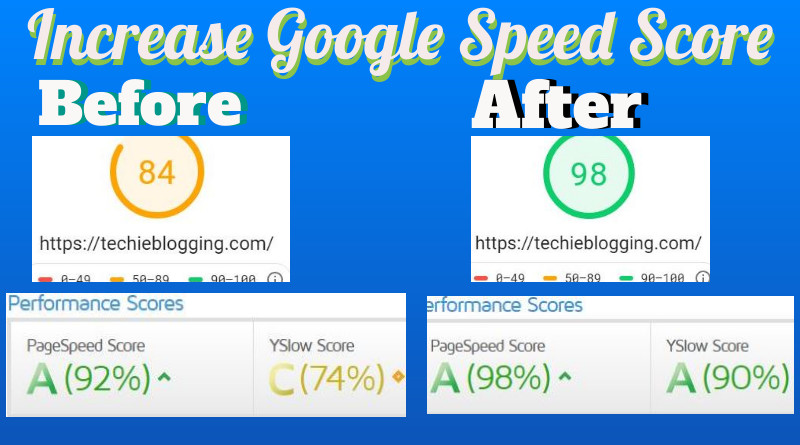
| Score Before | Score After | |
| Google Page Speed | 84 | 98 |
| Pingdom Speed Test | 73 | 80 |
| GT Metrix Speed Test | 92 | 98 |
| Page Loading Speed Before | Page Loading Speed After | |
| Google Page Speed | 5s | 2.1s |
| Pingdom Speed Test | 7s | 1.7s |
| GT Metrix Speed Test | 3.1s | 2.1s |
Below is a table of content which gives an overview of steps that we are going to follow.
What Is Website Speed Test
The website speed test gives the total amount of time taken by a browser to load a website. In technical terms, it is the total amount of time a browser takes to get a response from the server along with downloading all supporting web pages and files.
Website speed test gives not only website loading speed but also some suggestions to improve it. Our job is to analyze those suggestions and implement a fix for them to increase websites loading speed.
Best Free Tools To Test Website Speed
- Google Page Speed (Recommended)
- Pingdom
- GT Metrics
What Is Google Page Speed Score
Google page speed score is a tool developed by Google developers for website speed testing. It gives a score from 0 to 100 based on the analysis that it does on your website. More score indicates a website is faster than other websites
If a website gets less rating, Google page speed tools also give tips to increase website speed. The speed analysis and suggestions directly come from Google. Hence we should fix these issues to get better search engine ranking.
Good Score For Website Speed Test
Now the question comes on our mind what is a good score for a Website speed test. GT Metrix and Pingdom have different parameters to give ratings. We will consider the Google page speed score because it is reliable, and data directly comes from google.
Google page speed insights divide websites into three categories based on score. A website should always be fast, so a google page speed score between 90 to 100 is excellent.
Below are the three categories of website speed based on the google page speed scores.
- 0 to 49 (slow): Red
- 50 to 89 (average): Orange
- 90 to 100 (fast): Green
Page Loading Speed Test Before Optimization
Now let’s begin the fun part. We will do a website speed test of my blog techieblogging.com without any optimization. Along with the google page speed test, we will do a Pingdom speed test and GT Metrix speed test.
In all three cases, we will note down the page loading speed and performance score. Later we will do website speed optimization and compare the results.
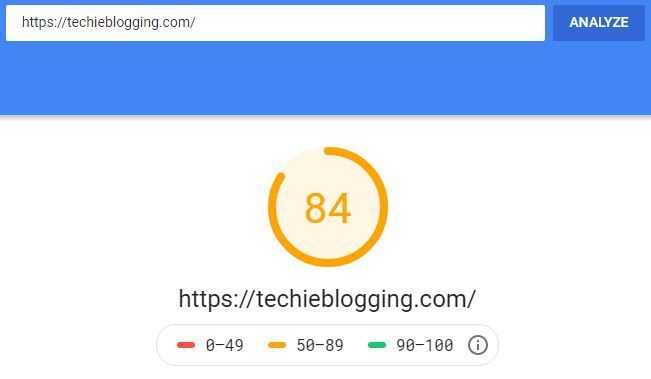
Before any website speed optimization, Google Page Speed score of techieblogging.com is 84. Its seems good but stay tuned and wait for the magic.

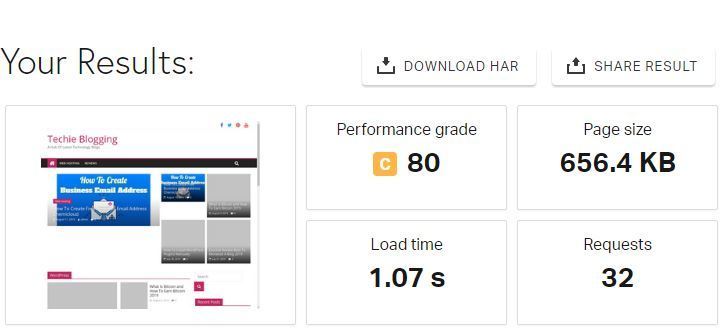
Now let’s do a Pingdom website speed test on techieblogging.com before any speed optimization. Note here performance score is 73, and the page loading speed is 7s, which is vast.

Finally, let’s do the GT Metrix website speed test on techieblogging.com. Here the performance score is 92, Yslow score is 74, and the page loading speed is 3.1s

The page loading speed and google page speed score are quite good. Let’s do website speed optimization and speed up a website.
Increase Google Page Speed Score
Now we have the report of website speed test from three different website analyzer. We need to collect all tips and recommendations and start fixing those.
Seems tedious no worries we already have collected all tips which we need to fix to increase google page score to 100%. The exciting part here is that we need only a single WordPress plugin called LightSpeed Cache to fix these issues.
LightSpeed Cache plugin comes by default with ChemiCloud web hosting. You can refer one of our blog which explains the installation process of plugins.
Tips To Increase Google Page Speed
Avoid an excessive DOM size
You do not have much control over excessive DOM size. Its entirely depend upon the WordPress theme you are using. You should avoid using a free WordPress theme.
As a beginner, you can use a free version of a premium theme. Premium WordPress themes help a lot to avoid an excessive DOM size. A recommended theme gallery is HappyThemes.

Use Best Web Hosting Service
If you are wondering without any optimization, how come the loading speed so good. The reason is I am using ChemiCloud Shared Hosting and a free version of a premium theme.
You can follow the blog on WordPress Theme Installation and Chemicloud Purchase guide for better clarity
ChemiCloud hosting has servers all around the world due to which it has a low response time. We strongly recommend using Chemicloud web hosting for beginners.
- Free Domain For LifeTime
- 50% of On First Purchase
- Excellent Customer Support
- Free Website and Domain Migration
- One Time Coupon Code Discount
- Free CDN With LightSpeed Cache
Use Cache Plugin
Caching is a method to store web pages and files in web browsers. If caching is used web documents like CSS files, and JS files are downloaded and stored in the web browser during the first time of a user’s visit.
Next time when the same user visits the page, all these documents are pre-loaded which, increases the loading speed of a page. We will use the LiteSpeed cache plugin to enable caching on our website.
If you have installed and activated the LightSpeed cache plugin, then log in to the WordPress dashboard. Click on LightSpeed Cache followed by Settings and then enable Enable LiteSpeed Cache.

Now go to the 2nd tab called Cache where more Cache Control Settings needs to be enabled. Under Cache Control Settings make sure you enable the below options.
| Cache-Control Settings | OFF/ON |
| Cache Logged-in Users | ON |
| Cache Commenters | ON |
| Cache REST API | ON |
| Cache Login Page | ON |
| Cache favicon.ico | ON |
| Cache PHP Resources | ON |
| Cache Mobile | ON (If AMP is enabled) |
You can leave the rest of the settings as it is and click on Save Changes.
Minify and Combine CSS Files
Minify is a process of removing extra space from CSS files to reduce the size. Minified CSS files are of small size, and a browser can download it faster.
| Before CSS Minify | After CSS Minify |
| h1 { color: white; text-align: center; } | h1{color:white;text-align:center;} |
A website has many CSS files and browser downloads it one by one. We can combine all CSS files into a single CSS file. In this way, a browser has to download only one CSS file which is faster.
We can minify and combine the CSS files in the Lite Speed Cache plugin. Go to Optimize tab and enable CSS Minify, CSS Combine and CSS HTTP/2 Push

Note you should check your website after you enable CSS combine. Some theme does not support this feature. In case of any issue, you can disable CSS combine.
Minify and combine JS Files
A web browser downloads JS file as well from web hosting servers along with CSS files. Hence we should also minify and combine JS files to reduce page load speed.
You can minify and combine the JS file in the Lite Speed Cache plugin by enabling three options.

Load CSS Asynchronously
Lets first understand what an asynchronous load of CSS file is. Usually, a web browser downloads CSS files first and then downloads other web content.
We can avoid this by loading CSS files asynchronously. It means a browser will download CSS files and HTML files simultaneously which reduce page loading speed. Now enable the Asynchronous load of CSS in Lite Speed Cache by enabling three options.

You also need to enable the Inline CSS Async Lib option to fix render-blocking.
Defer Loading Of JS Files
In the usual scenario, during a page load if any scripts come then browser stops downloading and execute the scripts first even if it is not necessary. This increase the latency of website loading
Defer loading of JS file runs scripts only after a browser download all HTM files. Defer loading of JS file increases the loading speed of a page. Defer js file load helps to pass Google Page Speed, Pingdom, and GT Metrix website speed test.
Exclude Jquery
We have inlined JS files in previous steps, which include jQuery. Optimizing jQuery can break some functionalities of JavaScripts. Hence we should exclude jQuery optimization.
In Light Speed cache plugin you can Defer loading of JS files and exclude jQuery optimization with a single click.

Set Up DNS Prefetch
In DNS prefetch a web browser starts resolving DNS of external websites before the actual call. DNS prefetch improves page loading speed by downloading resources from different sites before the real call.
In the Lite Speed Cache Plugin, you have to mention the complete domain names to enable DNS prefetch. Now below are the list of standard websites that require DNS prefetch.
Just copy these and paste it in the box under DNS Prefetch.
Common Domain Names Which Needs DNS Prefetch
https://fonts.googleapis.com
https://fonts.gstatic.com
https://ajax.googleapis.com
https://apis.google.com
https://google-analytics.com
https://www.google-analytics.com
https://ssl.google-analytics.com

Finally, Click on the Save Button.
Website Speed Tuning
In the earlier section, we have minified and combined CSS to improve website speed. We can further customize these files and reduce website speed latency.
Under the Tuning Tab of Lite Speed Cache enable these settings. These settings can further reduce the loading speed of a website.
| Tunning Settings | ON/OFF |
| Combined CSS Priority | ON |
| Combined JS Priority | ON |
| Remove Query Strings | ON |
| Load Google Fonts Asynchronously | ON |
| Remove Google Fonts | ON |
| Remove WordPress Emoji | ON |
Once you enable these options, click on the Save Button.
Optimize Media Files
Media files contribute a lot to the google page speed score of a website. All website speed test gave a high recommendation on optimizing media files.
Lite Speed Cache provides a lot of optimizing features for the media files. The below table has the list of opting which should be in ON state. In the later section, we will explain these settings.
Once you set up these settings, click on Save Button
| Optimize Media Settings | ON/OFF |
| Lazy Load Images | ON |
| Lazy Load Iframes | ON |
| Inline Lazy Load Images Library | ON |
| Optimize Automatically | ON |
| Cron Job Optimization | ON |
| Optimize Original Images | ON |
| Optimize Losslessly | ON |
| Preserve EXIF/XMP data | ON |
Set Up Lazy Loading Images
Lazy loading of images prevents downloading of all images during the initial rendering of pages. Images will be loaded, when it appears on the page.
Set Up Lazy Load of Iframes
Like Images, we can prevent Iframes from loading during the initial load of a page. Enabling a lazy load of Iframes will optimize YouTube embed videos.
Inline Lazy Load Images Library
Include the lazy load image Javascript library inline. This can improve your speed score in services like Pingdom, GTmetrix, and Google Page Speed.
Compress Image Losslessly
Image compression can reduce the size further, and a web browser can load it faster. In Lite Speed cache images are compressed Losslessly.
Set Up CDN
CDN stands for a content delivery network. These networks can host your website’s images, CSS, and JS files across different Data Center locations.
When a user visits your website, a web browser will download these files from the users nearest data center.
As the CDN network delivers the files from the nearest data center, a page loads much faster. Lite Speed cache has an inbuilt free CDN which is more than enough for CDN set up.

Finally, we have completed All speed optimization set up in the Lite Speed Cache plugin. Now let’s see if there is an increase in Google Page Speed Score.
Page Loading Speed After Optimization
Now let’s perform another set of website speed test for techiblogging.com. Like earlier, we will do the testing on Google Page Speed Tool, Pingdom, and GT Metrics.
After Performing another round of website speed test below are the results.
Google page speed score has increased to 98% from 83%. That’s a fantastic result for a website that is on a shared hosting platform.

Next, let’s see the results for Pingdom Speed Test. The page loading speed on Pingdom decreases to 1.02s seconds from 7s. The performance grade has also increased to 80.

Finally, let’s see the results for the GT Metrix speed test. The page speed score is now 98%, and the Yslow score is 90% We can also see Page loading speed is 2.7s.

Conclusion
Performing a website speed test, collecting data, and fixing the issue to increase the Google Page speed score is tedious. Not only once you must do a regular website speed test to get consistent google page speed score.
You should diversify your website speed testing to other tools such as Pingdom and GT Metrix.
These results are for a website that is hosted on shared hosting plans of Chemicloud. If you need better results, you should consider using dedicated hosting plans.
Now share this blog if it was helpful. In the comment section, let us know which website speed test tools you use. What are the steps you take to increase your google page speed score?